Suggerimenti per realizzare un sito web di successo.
In questo articolo ti svelerò alcuni passi necessari per realizzare un website efficace al tuo business. Che tu sia un artigiano, un imprenditore (d’impresa o di te stesso), un impiegato addetto alla gestione dei contenuti web, non importa; quello di cui ti parlerò a breve sono gli aspetti principali da tenere in considerazione nel momento in cui decidi di pubblicare un sito web.
Gli aspetti sono soprattutto un punto di inizio su cui elaborare una più dettagliata strategia di marketing per promuovere il brand di riferimento.
LOOK & FEEL
Il primo impatto è molto importante per catturare subito interesse da parte del visitatore del tuo sito web. Pertanto è bene saper valutare lo stile con cui vestire la landing page, ovvero la pagina su cui si atterra una volta cliccato sull’indirizzo web (di norma è la tua homepage).
Sicuramente sai cosa vuoi promuovere attraverso le pagine ipertestuali, ma sei sicuro di sapere come?
STYLE
Ti consiglio di puntare su uno stile che identifichi la tua vision, quello che rappresenti: scegli bene il design, la palette di colori (sfondo, testo, collegamenti, ecc.), usa foto in alta definizione e mantieni un giusto rapporto tra le dimensioni degli oggetti che compongono la tua pagina, in modo da mostrare sempre una certa coerenza di aspetto.
EFFECTS
Utilizza effetti che possono favorire la navigazione, senza esagerare. Pesa bene ogni effetto e fai in modo che sia veramente snello e non appesantisca il caricamento o la lettura della pagina.
TYPE
Le scelte effettuate finora devono coincidere con la tipologia di un sito web. E’ come aver scelto colori, accessori, tinte, trame, e poi si mette tutto su un abito da sera invece che un vestito casual. Esistono varie tipologie quali Minimal, Material, Elegant, Retro, ecc.. Affidati a un esperto se non sai quale optare.
EYE CATCHING
Il colpo d’occhio è importante per fare presa sul visitatore del tuo website. A tal proposito la maggior parte delle guide in rete suggerisce di utilizzare la CALL TO ACTION, spesso identificata come il pulsante posto in un punto strategico della landing page per invogliare l’utente a cliccare e passare all’azione.
Essenzialmente la “call to action” dev’essere qualcosa che catturi l’occhio al punto da alimentare la curiosità del visitatore di saperne di più sul sito web su cui è capitato. Pertanto può essere un video, uno slider con diverse diapositive o scatti, una animazione grafica, qualsiasi cosa invogli l’utente ad “agire” nel web site.
RESPONSIVE
Dulcis in fundo, il sito web deve potersi adattare a seconda del dispositivo utilizzato per la navigazione. Un esempio classico è la visione dei medesimi contenuti con un aspetto adattato o meglio ancora rielaborato per smartphone, che poi è lo strumento più utilizzato dalla maggior parte delle persone.
RIGHT FUEL
Hai la macchina. Ora ci vuole il carburante, quello giusto.
Ogni pagina pubblicata, che sia un articolo di blog o un prodotto da promuovere, deve rispettare le regole SEO così da favorire un buon posizionamento nei motori di ricerca (SERP) e contestualmente agevolarne la lettura. Titolo e descrizione devono essere brevi e concisi. Ricordati di utilizzare parola/e chiave/i che focalizzano l’argomento e usala/e all’interno dell’articolo almeno due volte. Cura la formattazione del testo tra Titolo, Sottotitolo, Paragrafo, ecc. Evita blocchi interi di parole che non fanno altro che appesantire la lettura: spezza la monotonia con immagini e/o video, sfrutta i sottotitoli formattati in modo differente.
Alimenta periodicamente il tuo website in modo da mantenerlo attivo pubblicando un nuovo articolo o anche utilizzando un nuovo elemento che catturi l’attenzione nella landing page.
Affidati ad un esperto di Naming e Brand Designer se non hai idea di come gestire il nome e il marchio. Potresti aver creato un sito web davvero bello ed accattivante ma che stona, o peggio ancora, snatura quello che vuoi rappresentare.
Il modo migliore per rendere appetibile un sito web è affiancarlo ad una strategia Social Media. Il mio consiglio è di non fermarti a creare account sui social network ma a renderli produttivi e accattivanti. Ecco alcuni esempi.
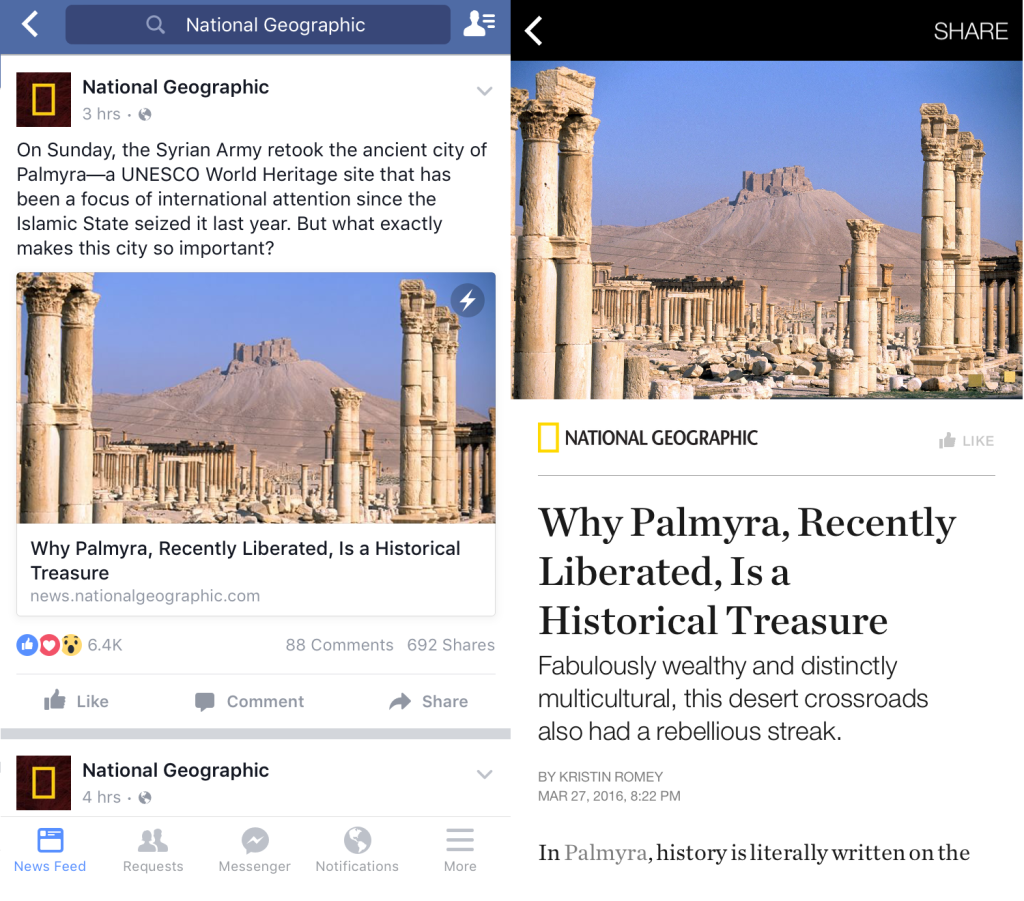
Instant Articles di Facebook
Dal 2016 Facebook ha introdotto la possibilità di utilizzare gli articoli istantanei (Instant Articles) per chi ha la gestione di Pagine dedicate sul social network di Zuckerberg. Si stratta di un sistema di relazione tra articolo o pagina pubblicata sul proprio website rispettando un template (invisibile sfogliando la pagina tradizionalmente) che viene attivato nel momento in cui l’utente apre la pagina da Facebook.
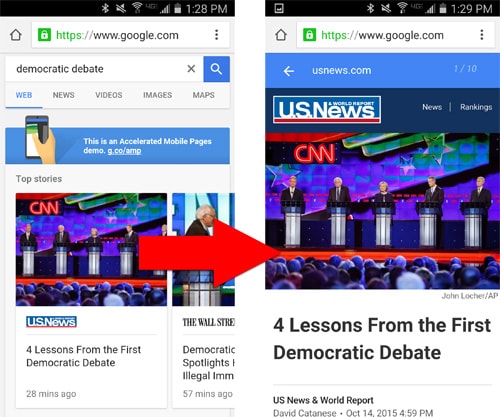
Accelerated Mobile Pages di Google
Google non è stata certo a guardare e ha realizzato la sua controparte AMP (Accelerated Mobile Pages). Come sopra riportato, la tua pagina web viene visualizzata secondo uno stile migliorato e adattato da Google quando viene aperta dal motore di ricerca omonimo.
Swipe di Instagram
La piattaforma social nata sotto il segno della fotografia ha il suo bel perché nella strategia Social Media nel momento in cui si utilizzano le Storie, o meglio ancora gli indirizzamenti alle pagine del tuo sito sfruttando la “call to action” Swype. Essa non è che l’invito a sollevare dal basso verso l’alto durante la visione della storia pubblicata, aprendo di conseguenza la pagina del tuo sito.
Quando hai terminato di realizzare il tuo website, ricordati di utilizzare strumenti di analisi del traffico per comprendere il pubblico che vi accede e come aumentare la platea. Prima di salutarti, ecco l’ultimo suggerimento.
Ricomincia da capo
No. Non nel senso stretto del termine. Hai messo in pratica tutto quello che ti ho suggerito? Bene. Ora per fare meglio devi avere la capacità di rinnovare il tuo website. Rendilo sempre fresco. E per farlo devi ricominciare da capo, cioè applicare nuovamente i miei suggerimenti. Questa attività, se fatta bene, aumenta notevolmente l’attenzione degli utenti.
In bocca al web!
Ciao
La vita è tutta racchiusa nelle emozioni. Una di queste è certamente la soddisfazione nel realizzare qualcosa che piace ad altre persone: questo è il mio priscio. La mia principale attitudine professionale è ottimizzare, rendere migliore processi di management e di business, applicazioni, servizi. In poche parole, Web | Tech | Projects Specialist Consultant.
Sono presente sui social network da quando hanno cominciato ad essere uno strumento di interesse comune: Facebook, Twitter, Instagram (adoro pubblicare e sfogliare foto amatoriali che racchiudono frammenti di vita). Credo negli hashtag tanto quanto gli aforismi.